
Note generali del CMS (Content Management System) 1 Web
Il CMS (Content Management System) 1 Web permette la gestione (creazione - modifica - eliminazione) di pagine web statiche e dinamiche in un numero illimitato di lingue straniere.
Concetti generali.
Categorie
Le categorie sono raggruppamenti logici che riuniscono gruppi di prodotti, video, gallerie di immagini, voci di menu che si vogliono tenere uniti per esigenze organizzative del sito.
Potremo avere categorie di prodotti (automobili, moto, biciclette) e sottocategorie (p.e. sottocategorie di automobili potranno essere utilitarie, sportive, berline, fuoristrada, SUV, ecc...).
Le sottocategorie potranno a loro volta essere suddivise in infinite sottocategorie. Si consiglia di non abusare del livello di profondità delle categorie, perchè il sito potrebbe diventare dispersivo.
Le categorie possono anche riguardare il menu: avremo una categoria azienda, una categoria prodotti, una categoria contatti, ecc..., permettendo così di raggruppare in maniera ordinata le singole voci di menu.
Una categoria normalmente ha categoria padre uguale a nessuna.
Struttura
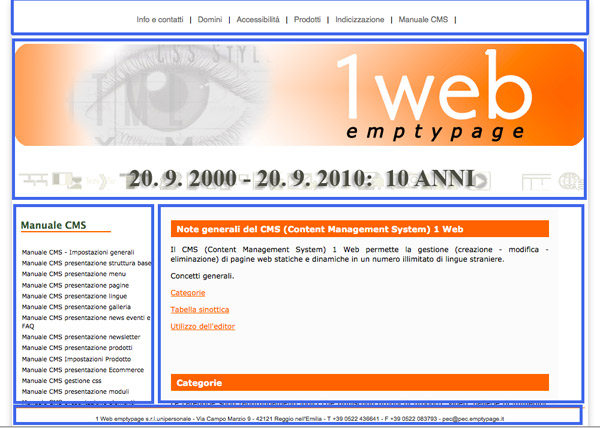
è l'organizzazione del sito in aree logiche, destinate ai contenuti

nell'immagine la struttura che compone la pagina appare contraddistinta con rettangoli blu.
Potremo avere infinite strutture diverse nel nostro sito, e ogni area (una pagina può contenere fino a sette aree distinte, tre prima della pagina dei contenuti e tre dopo) conterrà gli elementi che decideremo nell'opportuna area di gestione del sito.
Tabella sinottica
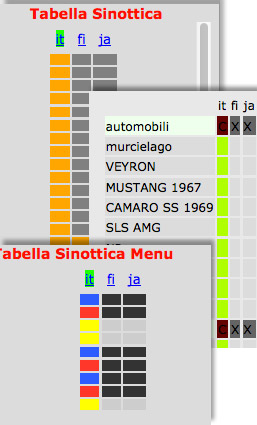
 È una tabella che compare in quasi tutte le schermate, nella quale sono riportate le singole voci (pagine statiche, voci di menu, prodotti, video, ecc...), quando necessario suddivisi per categoria, concatenati per lingua. Le lingue appariranno come colonne e portano come intestazione la sigla della lingua.
È una tabella che compare in quasi tutte le schermate, nella quale sono riportate le singole voci (pagine statiche, voci di menu, prodotti, video, ecc...), quando necessario suddivisi per categoria, concatenati per lingua. Le lingue appariranno come colonne e portano come intestazione la sigla della lingua.
Se la cella sarà colorata significa che la voce è stata tradotta, se è grigia occorre tradurla.
Se nella tabella sinottica esistono delle categorie queste appaiono di un colore differente rispetto alle voci: in questo caso, la tonalità di grigio se non sono state tradotte sarà più scura.

Editor:
L'Editor di testo utilizzato dal nostro CMS è l'unico componente del nostro CMS di produzione non interna. Abbiamo scelto FCK Editor, Editor Open source, di comprensione immediata.

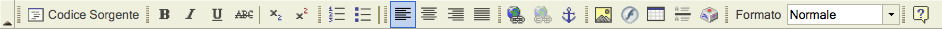
I comandi sono di comprensione immediata per chiunque sia abituato ad utilizzare un editor di testi quale p.e. Microsoft Word
 |
cliccando questa icona sarà possibile visualizzare (e modificare) l'HTML della pagina |
 |
cliccando questa icona sarà possibile formattare il testo selezionato in grassetto |
 |
cliccando questa icona sarà possibile formattare il testo selezionato in corsivo |
 |
cliccando questa icona sarà possibile formattare il testo selezionato in sottolineato |
 |
cliccando questa icona sarà possibile formattare il testo selezionato in barrato |
 |
cliccando questa icona sarà possibile formattare il testo selezionato in pedice |
 |
cliccando questa icona sarà possibile formattare il testo selezionato in apice (per esempio esponente di una potenza) |
 |
cliccando questa icona sarà possibile creare un elenco numerato (lista ordinata) applicandola al testo selezionato |
 |
cliccando questa icona sarà possibile creare un elenco puntato (lista non ordinata) applicandola al testo selezionato |
 |
cliccando questa icona sarà possibile formattare il testo selezionato con allineamento a sinistra |
 |
cliccando questa icona sarà possibile formattare il testo selezionato con allineamento al centro |
 |
cliccando questa icona sarà possibile formattare il testo selezionato con allineamento a destra |
 |
cliccando questa icona sarà possibile giustificare l'allineamento il testo selezionato |
 |
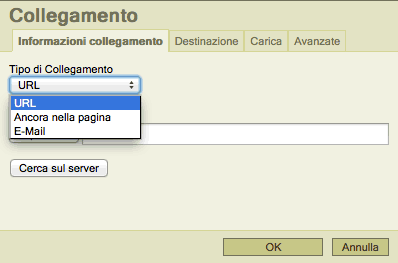
cliccando questa icona sarà possibile inserire un collegamento ipertestuale |
| finestra di dialogo "collegamento ipertestuale" |  |
 |
cliccando questa icona sarà possibile rimuovere il collegamento ipertestuale dal testo selezionato |
 |
cliccando questa icona sarà possibile inserire un punto di ancoraggio interno alla pagina (per creare dei collegamenti ipertestuali interni) |
 |
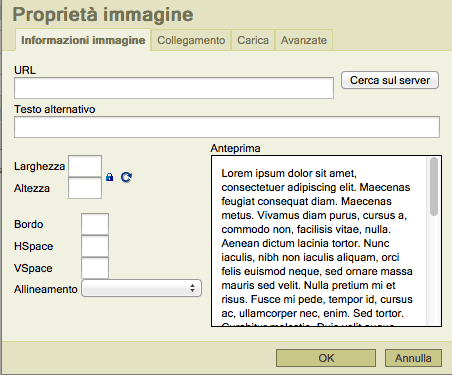
cliccando questa icona sarà possibile inserire una immagine caricandola dalle risorse del proprio computer, ridimensionandola, allineandola secondo il desiderio, assegnandole una spaziatura orizzontale e verticale |
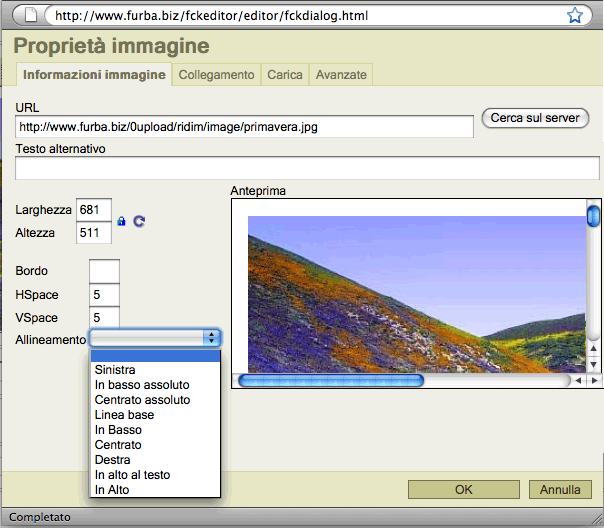
| 1. si apre la finestra di dialogo "immagini" |  |
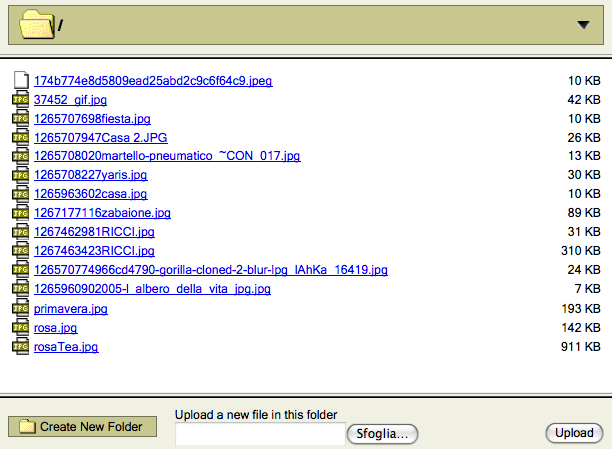
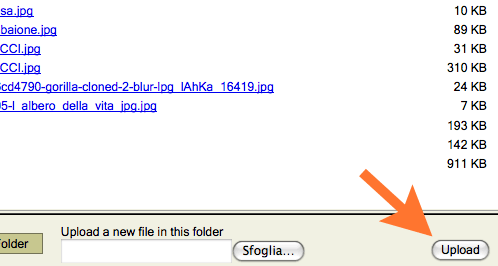
| 2. su clicca su "cerca sul server" (browse server in inglese) |  |
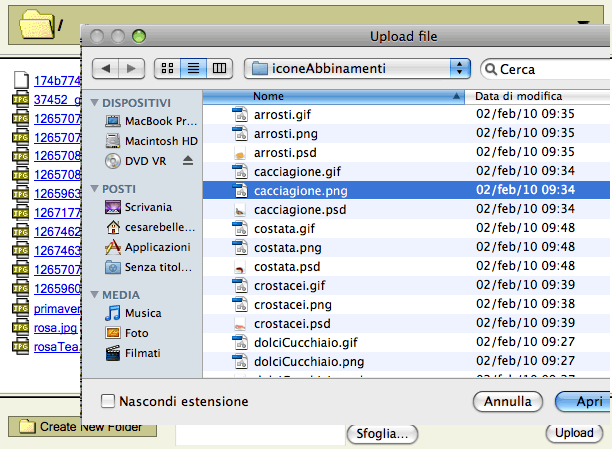
| 3. si sfoglia sulle risorse del proprio computer |  |
| 4. una volta selezionata l'immagine, si clicca su "invia al server" (upload in inglese) |  |
| 5. l'immagine appare nella nostra finestra nelle sue dimensioni originali. Viene modificata in alcuni attributi (dimensioni, allineamento, bordi, spaziature) e si ha una visualizzazione in finestra di come apparirà. È possibile inserire anche un testo alternativo (quello che appare al passaggio del mouse sulla foto) |
 |
| 6. l'immagine |  |
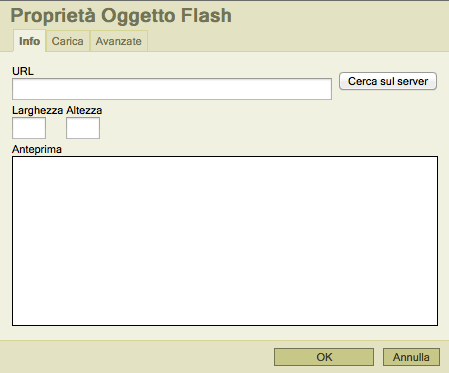
| cliccando questa icona sarà possibile inserire un inserto animato Flash nella pagina, prelevandolo dalle risorse del computer in maniera analoga a quanto visto per le immagini | |
| finestra di dialogo "Flash" |  |
 |
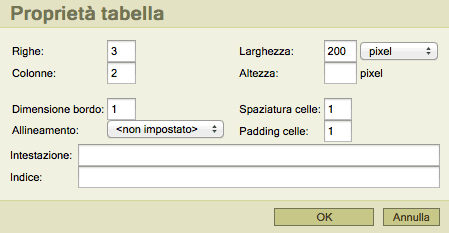
cliccando questa icona sarà possibile inserire una tabella |
| finestra di dialogo "tabella" |  |
 |
cliccando questa icona sarà possibile inserire un riga orizzontale di divisoria |
 |
cliccando questa icona sarà possibile inserire un carattere speciale |
| finestra di dialogo "caratteri speciali" |  |
| scegliendo da questo menu a tendina sarà possibile scegliere una formattazione consona con i dettami dell'XHTML, che sarà visualizzata secondo quanto previsto dal foglio di stile. Si sceglierà normalmente normale per il testo normale e titolo 1, titolo 2, ecc... fino a titolo 6 per titoli e sottotitoli in ordine di importanza. |