Manuale CMS - presentazione css
In questa sezione mostriamo come gestire la grafica del nostro sito attraverso i fogli di stile CSS e modificarli direttamente dall'area riservata
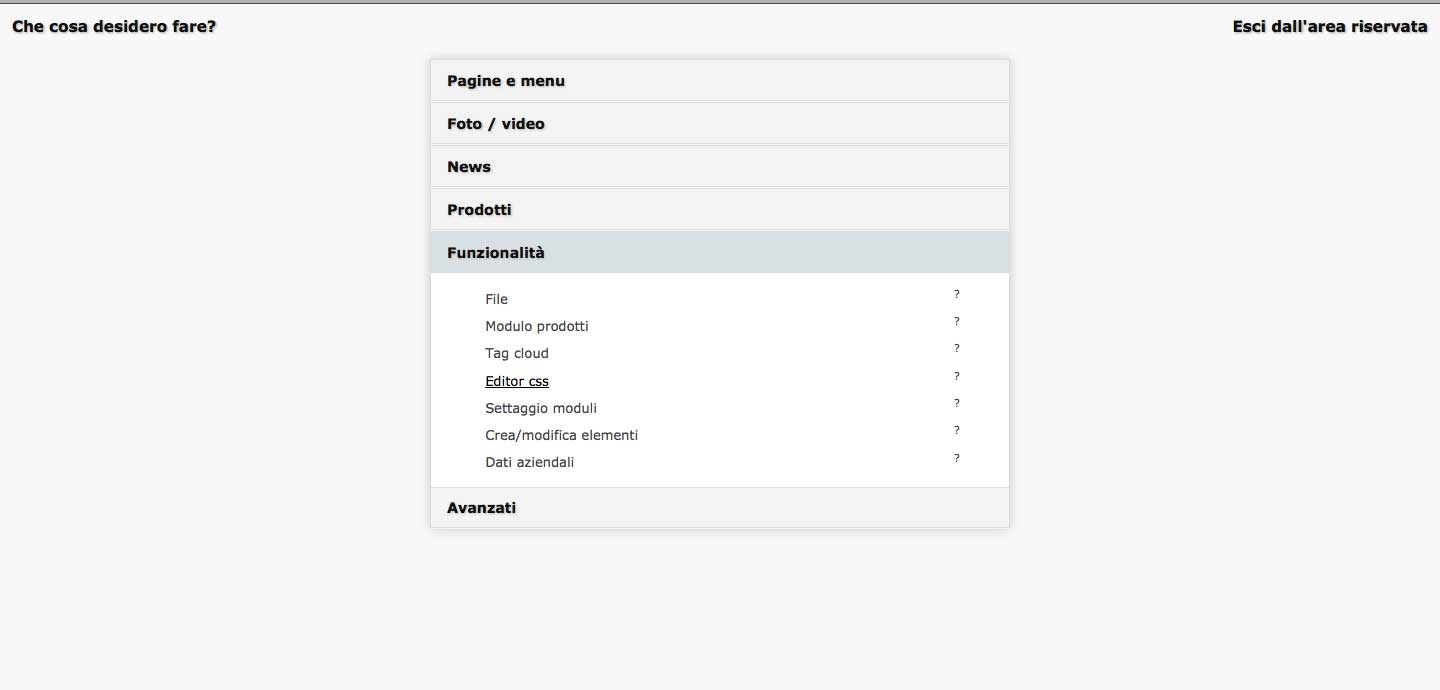
È possibile modificare l’aspetto grafico del nostro sito, in toto oppure in determinate pagine che desideriamo tenere differenziate. Scegliamo funzionalità -> Editor CSS

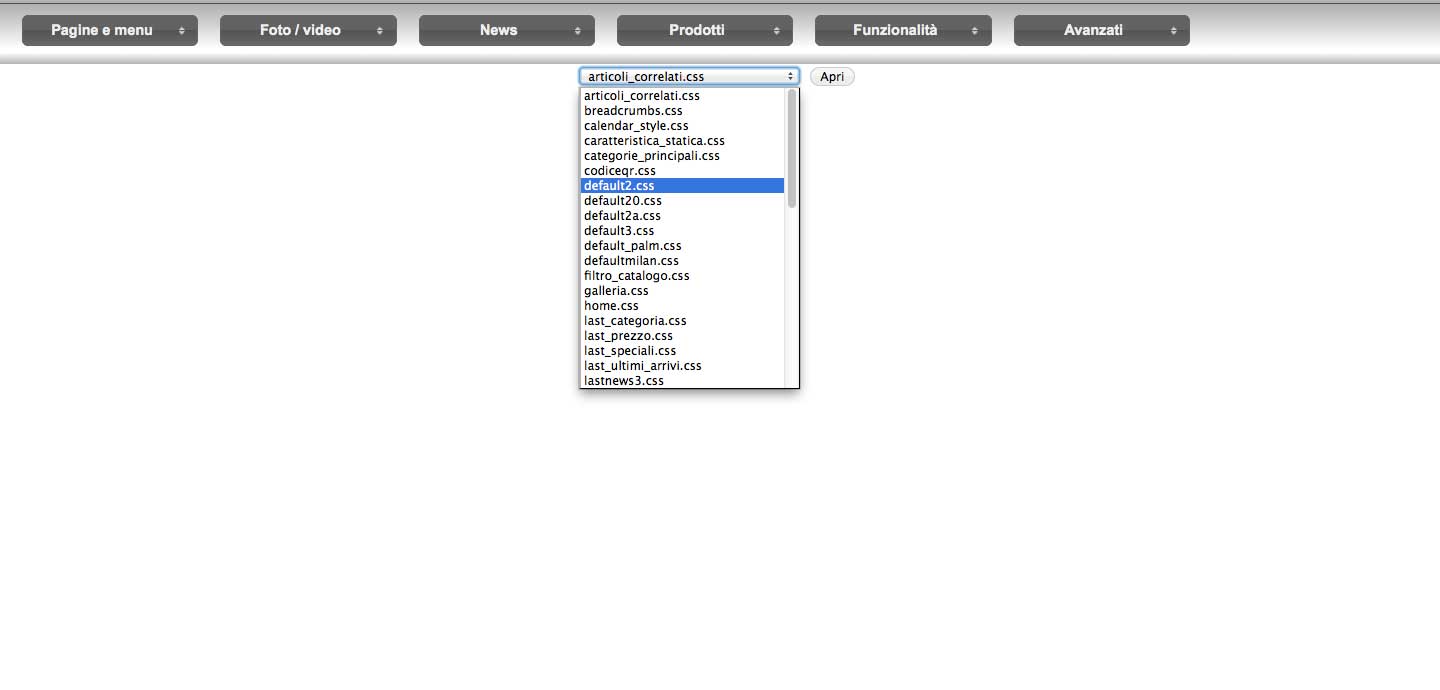
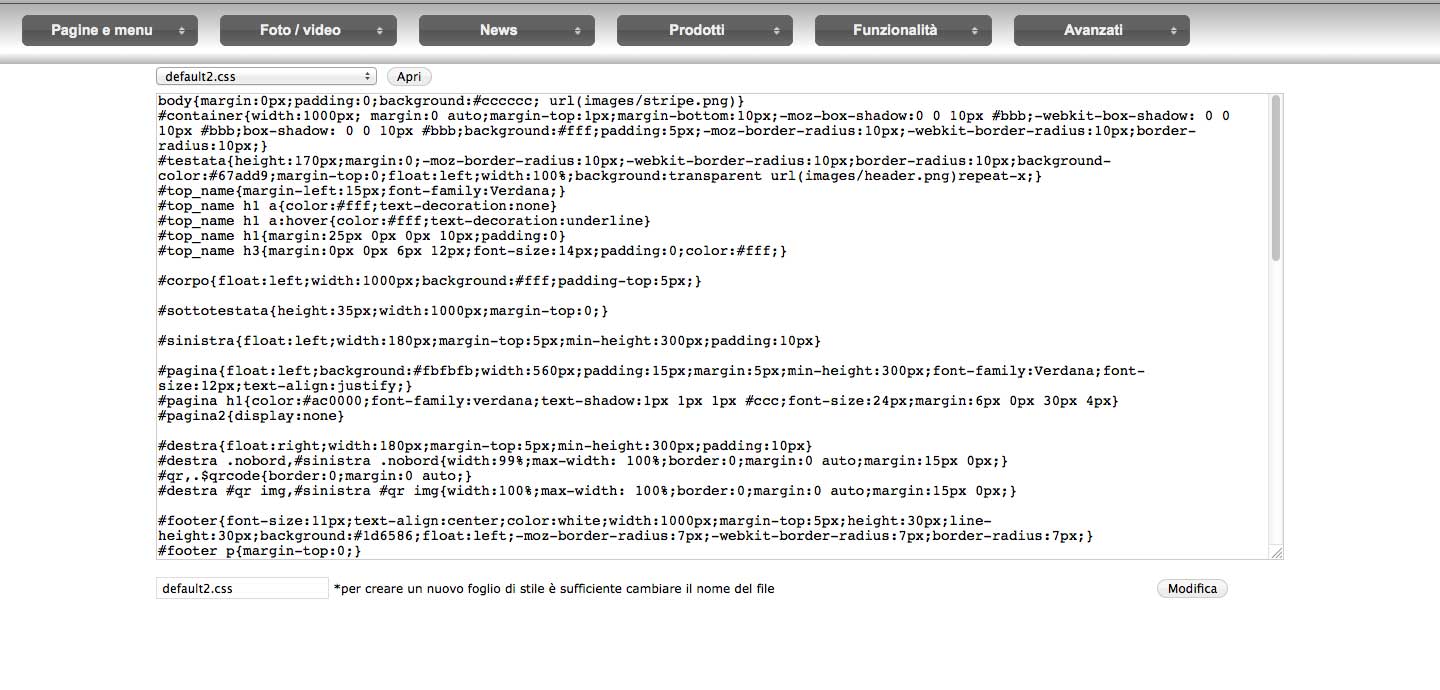
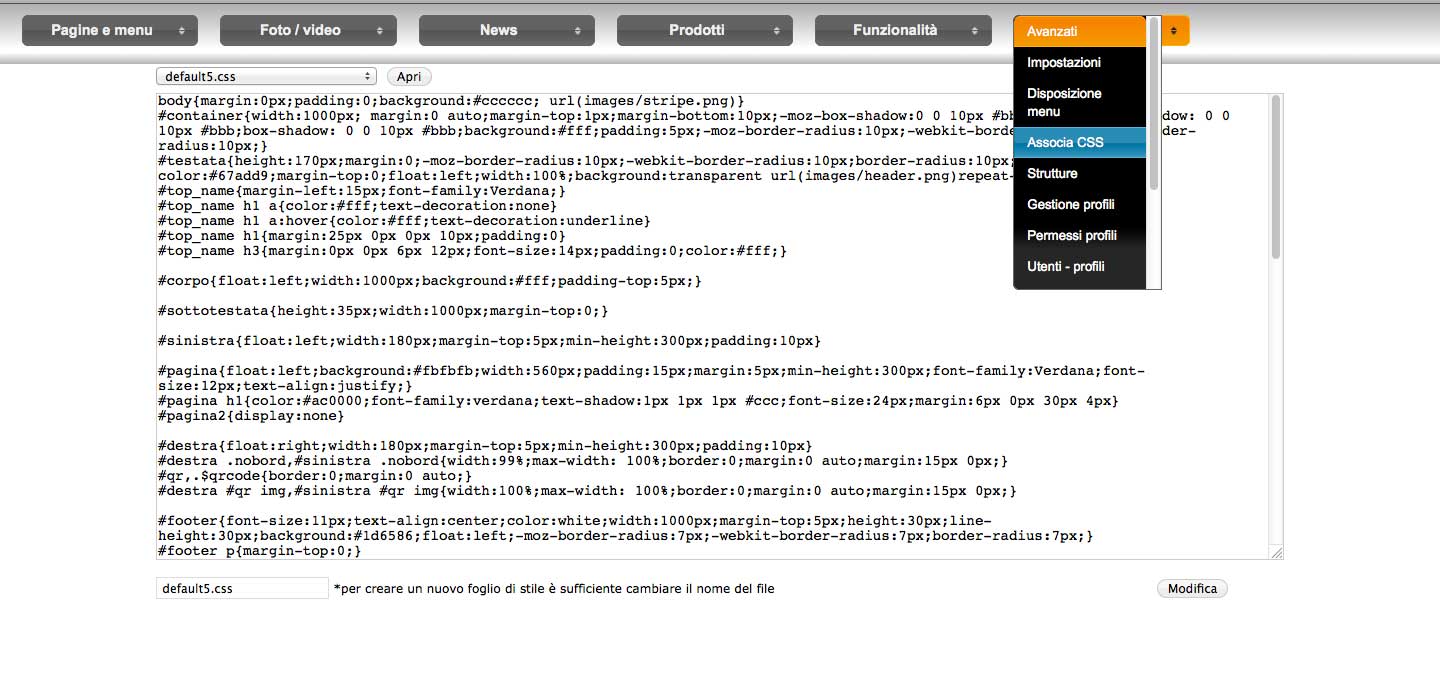
Dal menu a tendina scegliamo default2.CSS che è il foglio di stile base. Nella stessa tendina vediamo anche gli altri stili propri dei singoli moduli che vorremo modificare. ATTENZIONE: consigliamo di fare una copia del foglio sul computer locale per poterlo ripristinare.

Qui possiamo (occorre conoscere il CSS) operare le modifiche, oppure salvare il foglio con nuovo nome. Consigliamo di creare prima un foglio alternativo, testarlo su una pagina di prova come illustrato in seguito e infine copiarlo come definitivo.

Una volta clonato (e modificato) il foglio (in fondo alla pagina vediamo che lo abbiamo ribattezzato default5.css) sceglieremo Avanzati -> associa CSS

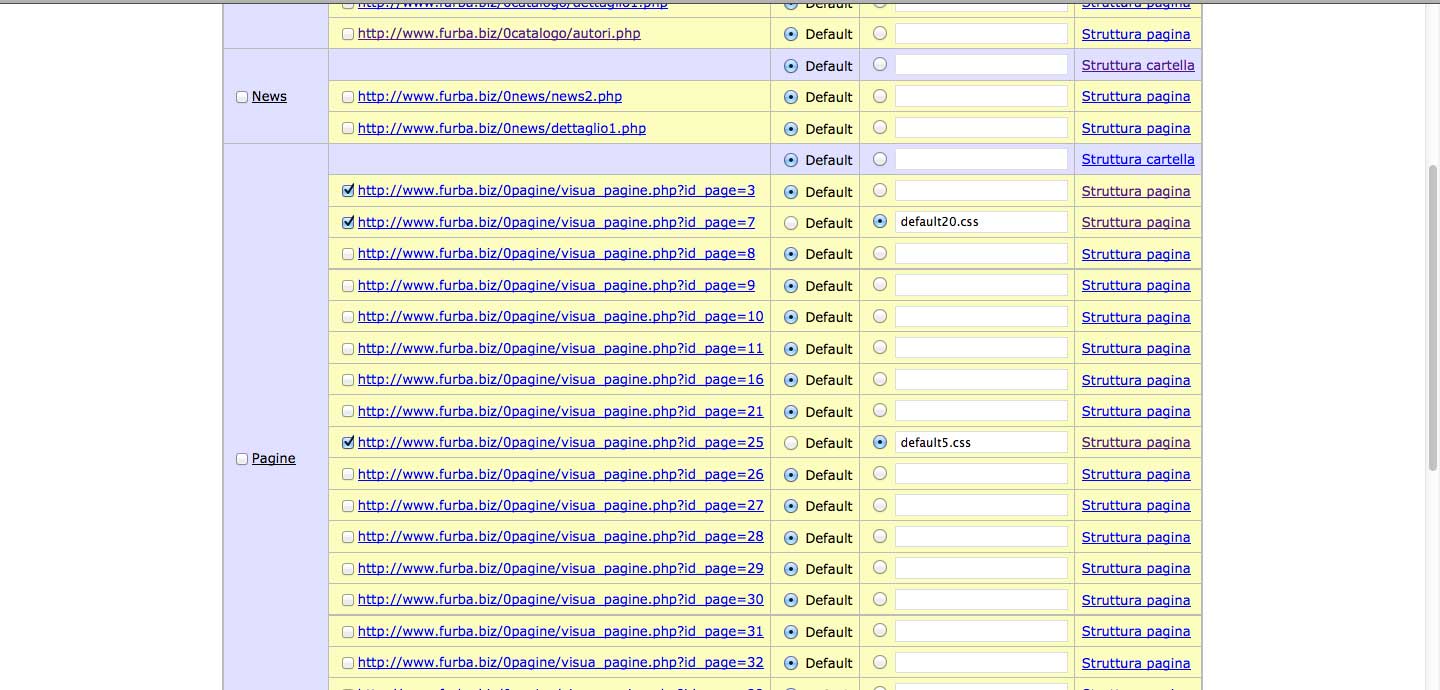
Selezioneremo ora o una cartella (p.e. News o Pagine) o una pagina (nell’esempio abbiamo scelto la pag.25), scrivendo il nome del foglio di stile nuovo (default5.css) e cliccheremo su struttura pagina.

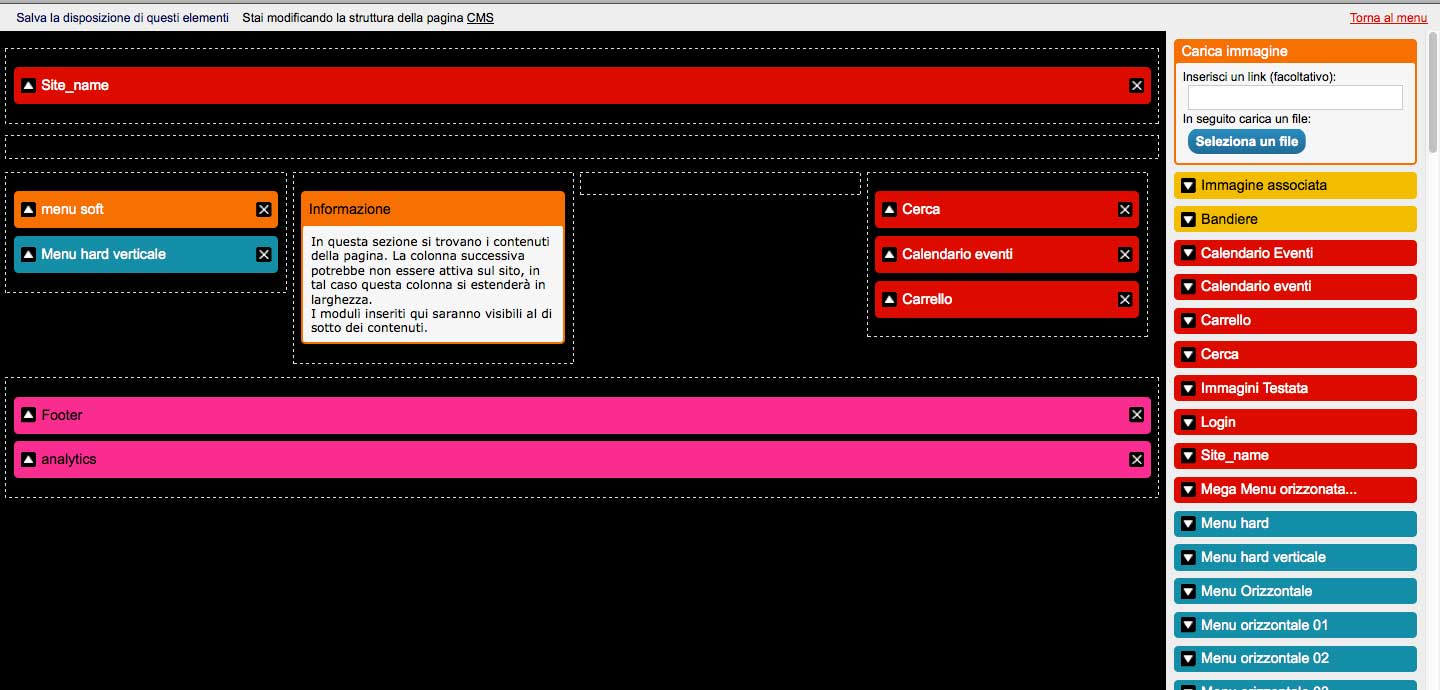
All’interno della struttura disporremo gli elementi come desideriamo che appaiano.

.
Potremo vedere che la pagina 25 avrà assunto un aspetto completamente differente rispetto a prima